|
Getting your Trinity Audio player ready...
|
The Internet has become such an important part of our everyday lives. The speed and performance of online sites(Webpage Performance) are more important than ever. People expect fast and responsive web pages on the website. If they don’t get what they want, they’ll simply move on to another site.
In fact, research shows that if a website takes longer than three seconds to load, more than half of users will leave the site. To ensure that your website meets these expectations, it’s essential to perform regular webpage performance tests.
In this blog post, we’ll discuss what these tests are, why they’re important, and how you can perform them.
What is Web page testing?
Web Page Testing is the process of testing a website or web application to ensure that it functions properly and meets the requirements. This can include testing of functionality, performance, usability, compatibility, security, and accessibility
What is Webpage Performance Test?

A webpage performance test is a process of measuring the speed and efficiency of your website. It involves analyzing various aspects of your site, such as its loading speed, responsiveness, and user experience. This test helps you identify areas that are causing slow loading times or other issues. It also allows you to improve your website’s performance and enhance the user experience.
Why is Webpage Performance Testing Important?
Webpage performance testing is important for several reasons. Firstly, it helps you identify and fix any issues that could be causing slow loading times or other problems. This not only improves the user experience but, also boosts your website’s search engine rankings.
Google has stated that website speed is a ranking factor, meaning that faster-loading websites tend to rank higher in search results.
In addition, faster-loading websites tend to have lower bounce rates, meaning that visitors are more likely to stay on your site for longer and engage with your content. This in turn can lead to increased conversions, whether that be sales, sign-ups, or other desired actions.
Finally, webpage performance testing is important. Because it helps you stay ahead of your competitors. If your website is faster and more responsive than your competitors, you’ll have a significant advantage in attracting and retaining visitors.
How to Perform a Webpage Performance Test?
There are several tools you can use to perform a webpage performance test. Some of the most popular tools include:
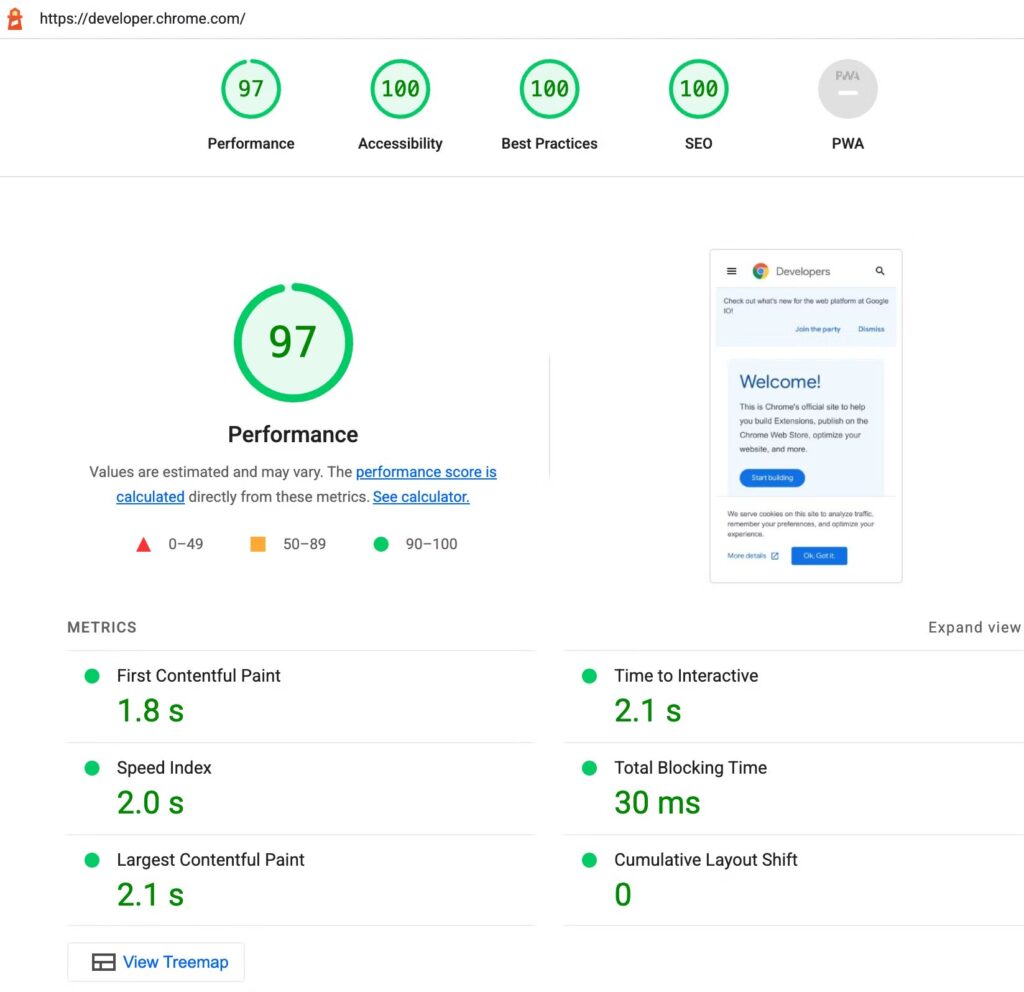
- Lighthouse
- Google PageSpeed Insights
- GTmetrix
- Pingdom
How to get the Automated Webpage Performance report using Lighthouse?
The lighthouse option is available in the developers tool of Google Chrome. Using SeleniumJava, we can write a method using the robot class to access the Lighthouse. Then, we get the Webpage Performance report of the page which can be run locally.
For Example

Can we integrate this with the CI/CD?
No. Because, when we run the automation script in headless mode the inspect element will not be present so we can’t do this.
Why do we need to follow this method?
We can use the Lighthouse in the command prompt or terminal. But, we cannot get the webpage performance report of the authorized page since we are not able to pass the authorization token to it.
Takeaway
In today’s fast-paced digital world, webpage performance testing is essential to ensure that your website meets the expectations of your users.
By regularly analyzing your site’s speed and performance, you can identify and fix any issues. Improve the user experience and boost your website’s search engine rankings. So, don’t neglect webpage performance testing.
For Reference :
https://developer.chrome.com/docs/lighthouse/overview/
Happy Testing!
To learn more about Quality Engineering topics visit – https://engineering.rently.com/quality-engineering/
Get to know about Rently at https://use.rently.com/
Quality Engineer

