|
Getting your Trinity Audio player ready...
|
In this blog, I will just share with you my thoughts on react-native front-end monitoring challenges and ways to overcome them with Sentry
FrontEnd Error Monitoring –
- FrontEnd Monitoring is one of the significant cautious areas however we may expect exceptions to happen randomly based on the device’s state and memory.
- FrontEnd Monitoring tools can identify the user experience and the problems undergone.
- And without this providing the best class quality product is doubtful, moreover having tons of features is not worth instead providing a stable product speaks much.
- However, to serve these purposes now we have some powerful tools on the market.
- Sentry is one of the tools which help the developer in the long run, to make the product more stable and it also has the APM(Application Performance Monitoring).
- My real-time experience with these issues is that they never occur in the development stage(e.g., device-specific issues, OS-specific issues).
Real Pain –
- As a developer, I find it hard to debug production bugs and spend a huge amount of time understanding the actual Root Cause. Even though that will not help in many cases.
- So what? – Just spend extra time on debugging to identify the issue.
Can somebody help me, What am supposed to do now?
- Yes, but JavaScript has a process in place to minify file names during the bundling stage.
- My file names would be “wd” and “qs”. How do I find where the issue is actually occurring?
- Only this, nope we have APM (Application Performance Monitoring tool) added with error monitoring.
Look what I have found…
- Sentry is an error-capturing tool that helps us identify and narrow the issues.
- I just chose Sentry with React Native since the developers’ support and response were quick enough to go through the development of the issues that we face.
- Sentry provides dedicated support for widely used technologies like React, Rails, and React Native with APM. It also has release-wise tracks and issues
- No matter what it also has the ability to store the breadcrumbs, custom alert setup, customizable APM, and Cross Project access.
- In my case, we have to de-minify the source code to get the user-understandable errors. That’s what I have been searching for!
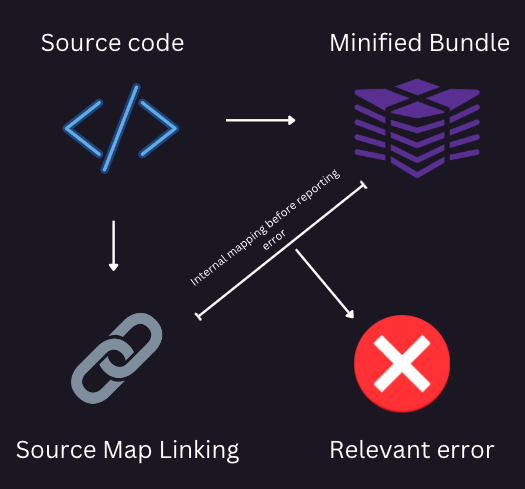
Mind-Map –

The source code is always bundled on the release where the minify process will take place to reduce the bundle size & for security reasons, the .apk & .ipa files that can be installed in the mobile phone will always have the minified app screen names. When there is an actual use-case of user issues with the application will be notified through the error monitoring tool. Since we have only minified information it will not be much readable format.
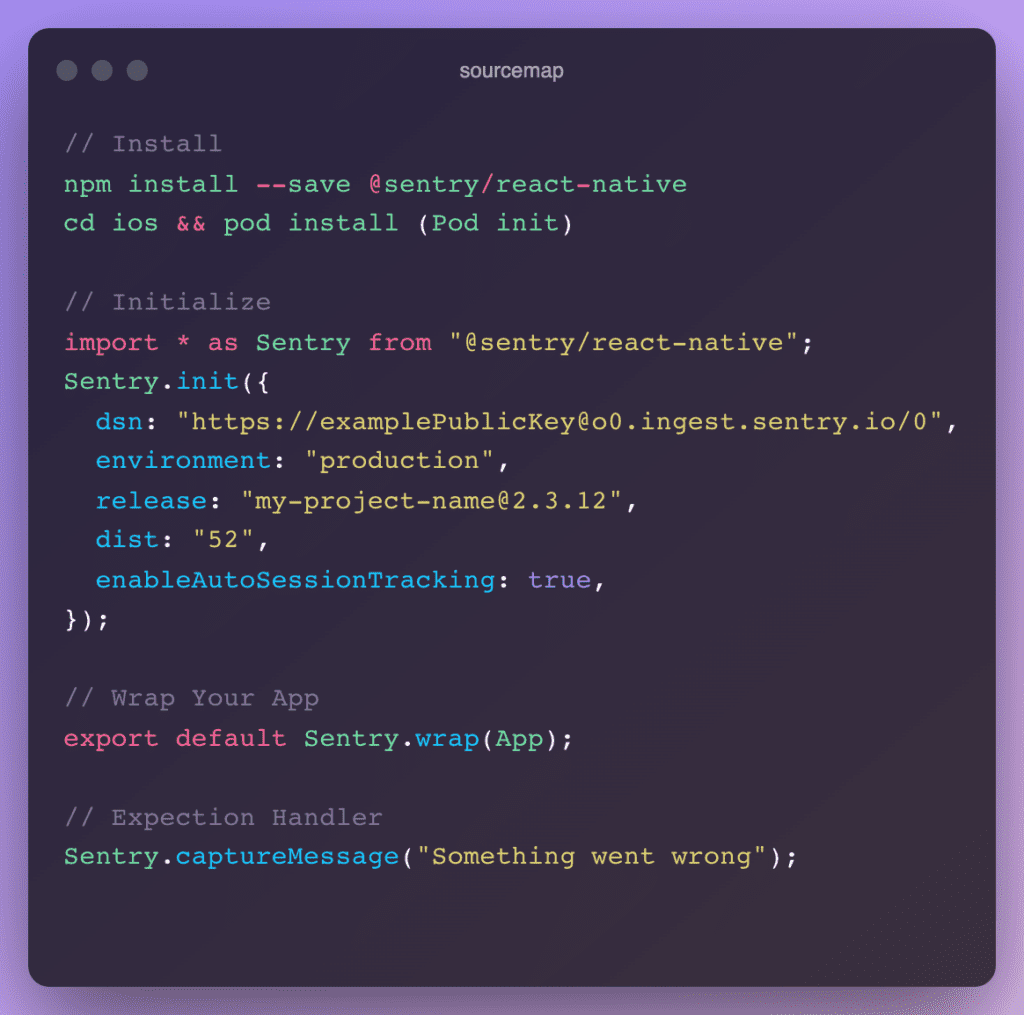
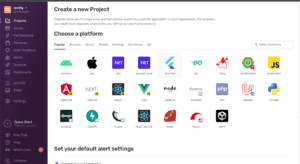
Initial setup with React Native

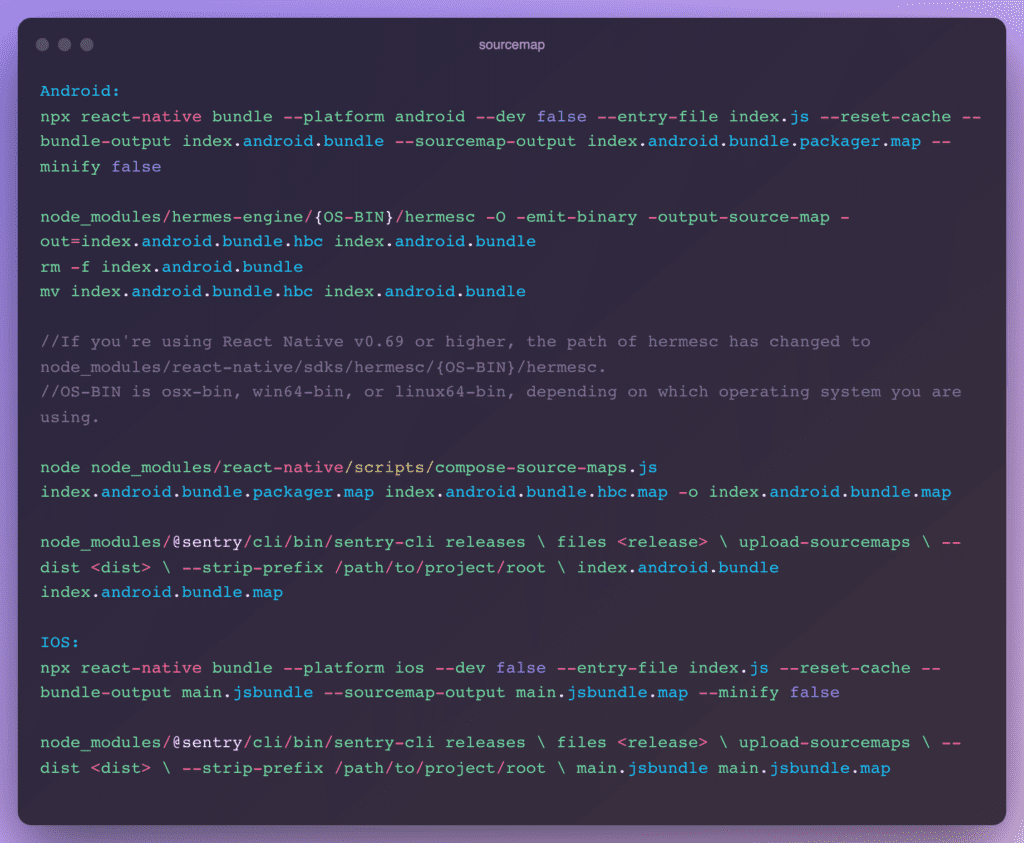
SourceMap Manual upload(Hermes Enabled)

Basic Usage with react native

Capture Error in Sentry

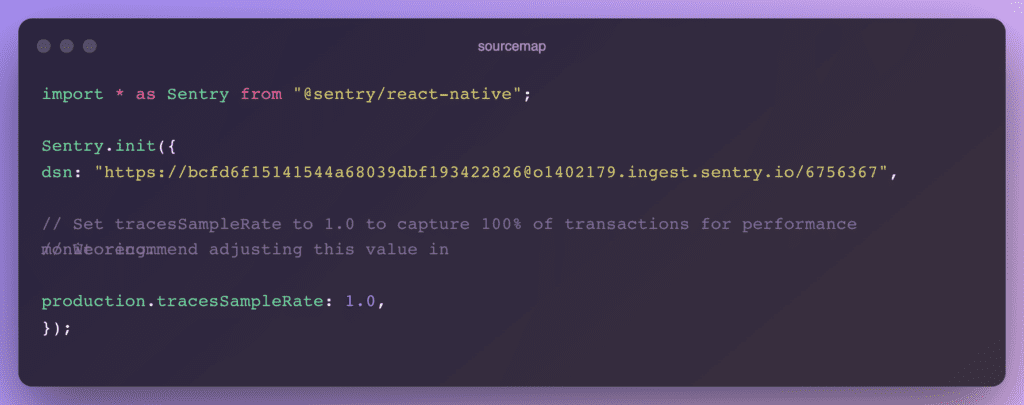
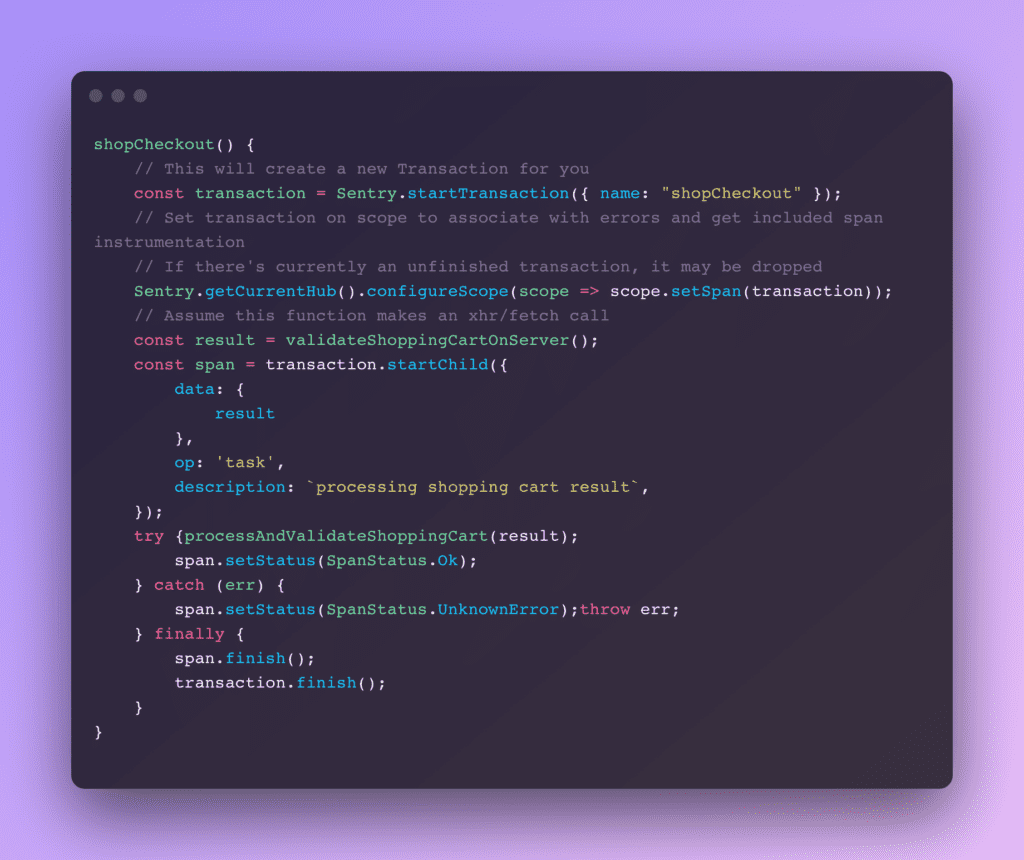
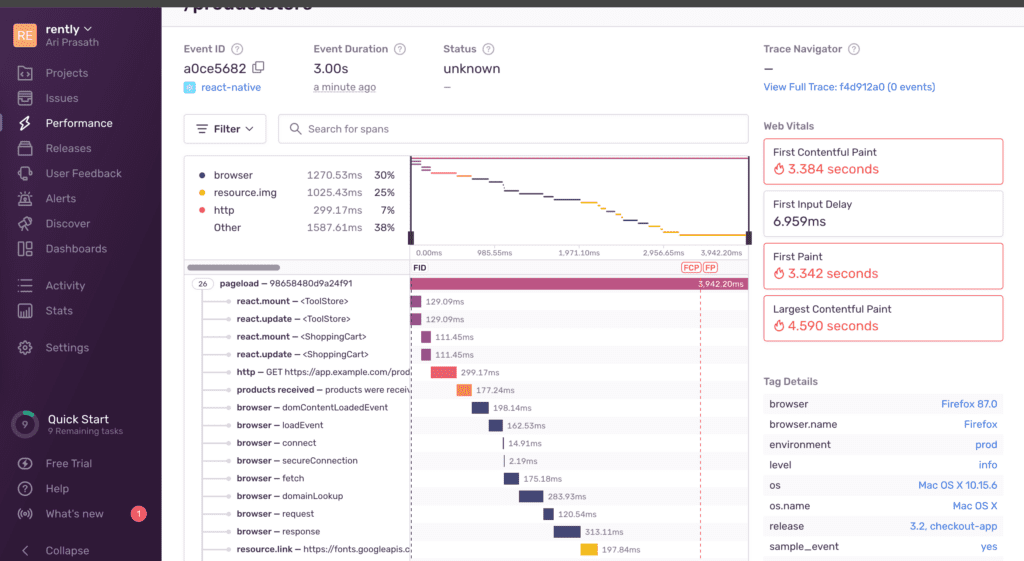
Performance Integration with react native

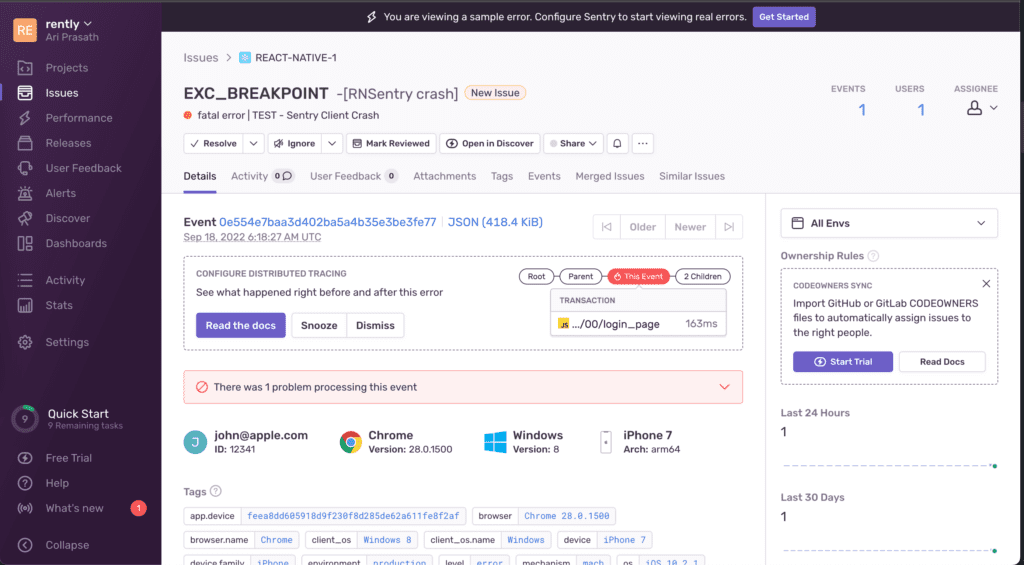
Sentry Dashboard




Thanks for reading the blog. I hope this article has been helpful in getting you started with front-end monitoring and insights on Sentry.
Reference: https://docs.sentry.io/platforms/react-native/
Get to know about Rently at https://use.rently.com/
To get to know about more blogs visit https://engineering.rently.com/
Software Developer
Rently Software Development Private Limited