|
Getting your Trinity Audio player ready...
|
Introduction:
Webhooks are essentially custom HTTP callbacks (or small snippets of code associated with web application) triggered by certain events. Whenever this triggering event occurs on the source site, the webhook checks for the event collects the data and sends it in the form of an HTTP request to the specified URL. You can also configure an event on one site to trigger an action on another site.
Let’s elaborate webhook with help of a real life example:
I’ve always wanted to open a lovely cafe in my hometown. Few month ago I was finally able to open that. After a few months, I opened another two units of my cafe in two other locations. BUT, (ah, there’s always a “but”) I am unable to physically present in every cafe 24×7. So I decide to get yourself a manager in every unit, who will keep you regularly updated with the goings-on in cafés.
Two very different people come up for the interview.
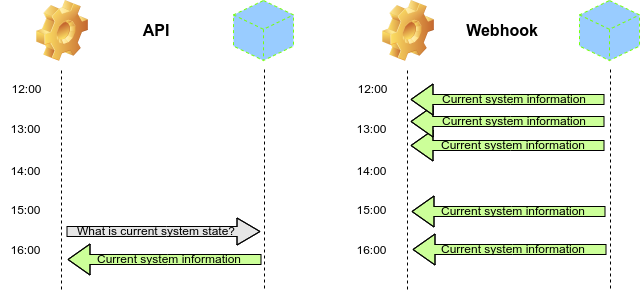
- Mr. Andrew P. Isaac (say API), an efficient assistant, who gives me answers – when you ask him. Now when I ask him “Hi Andrew! What was the profit today? Thanks!”, he shows me the figures that I am waiting for.
- Mr. Webster Hooks (say Webhooks) does things a bit differently. When the coffee shop closes, he will calculate and send me a message. The message says, “Hey! Today this is the profit and this is the expenditure And oh, you’re welcome!”, without I ask for it.
The question: Whom should I hire?
The answer is quite obvious, isn’t it? This proves that if you’re looking for real-time data, you can’t ignore this very cool feature of notifications and data synchronization.
Take a look at the second person. Webhooks work on the same concept. Mr. Webster
Hooks is a third-party app/site (webhook provider) which sends a signal when a
specified event(closing of the cafe) occurs. I am performing as a listener here. The listener is the URL that receives the webhooks and performs a predefined action after that.
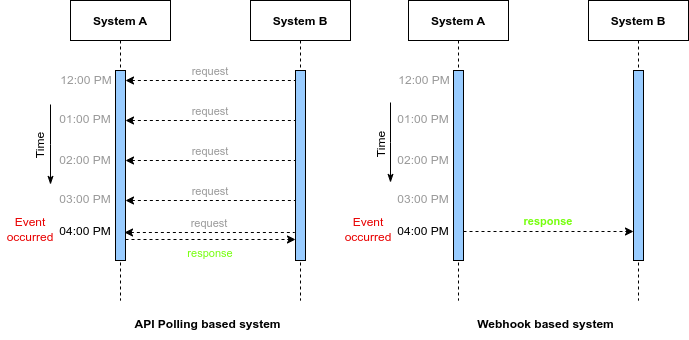
As you would’ve understood by now, the fundamental difference between API calls and webhooks is that the former works on request-based output mechanisms, and the latter works on event-based output mechanisms.
What is Webhook?
As one of our friends at Customer Champion explained, Polling is like knocking on your friend’s door and asking if they have sugar (say information), but whenever you want, you have to ask. Webhooks are like someone who throws sugar bags at your house when you buy sugar, you don’t have to ask.
A webhook is an message sent to a unique URL by application automatically when there is an event. Webhooks are almost always faster than polling and require less work on the end.
Similar to SMS notifications. Imagine you get a text message from your bank when you make a new purchase. You already gave your bank your phone number, so they knew where to send the message. Type “I spent $10 on NewStore” and send it to the phone number +1-234-567-8900. Something happened at the bank and you received a message about it.

Webhooks (also known as web callbacks or HTTP Push APIs) are a way for apps to provide real-time information to other applications. Webhooks deliver data to other applications that pass through. This means you can get your data instantly. Where you need to call APIs very frequently to get data in real-time, webhooks work more efficiently for both providers and consumers.
The only drawback of webhooks is that they are difficult to set up initially. Webhooks are sometimes called “reverse APIs” because they provide an API specification, and you need to design the API that your webhook uses. A webhook sends an HTTP request (usually a POST) to your app, which you must interpret.
How does it work?
- Consuming a webhook
The first step in using webhooks is to provide a URL to send requests to your webhook provider. This is primarily done via a backend panel or API. This means you also need to give your app a URL that can be accessed from the public web.
The majority of webhooks will POST data to you in one of two ways: as JSON (typically) or XML to be interpreted, or as form data. Your provider will tell you how they provide it (or even give you a choice). Both are very easy to interpret and most web frameworks do the work. Otherwise, you’ll need to call a function or two.
- Securing a webhook
Because webhooks deliver data to a public URL within your app, someone could find that URL and deliver the wrong data. There are many techniques to prevent this. The easiest and must-have one is to force a TLS (HTTPS) connection. Once you’ve implemented that, you can go ahead and secure your connection further:
- The first and most supported way to secure your webhook is to add a token to the URL that acts as a unique identifier. Eg. auth=TK
- The next option is to implement basic authentication, a widely supported and easy to do option.
- The first two solutions are good at preventing most attacks but have the drawback of sending an authentication token with the request. A third option is for the provider to sign all requests to you and verify the signature. The downside of this is that the provider must implement request signing. So if you haven’t implemented it yet, you’re probably out of luck.
Tips and best practices for creating webhook
Few things to keep in mind while building webhook consumers:
- A webhook delivers data to your application and may stop after making a request. Which means there is a chance of data loss in case the application has a bug. Many webhooks listen for responses and resend the request if the application fails. If your application processes the request but still sends an error, you probably have duplicate data in your app. You can prepare for possible application errors by understanding how your webhook provider handles responses.
- Webhooks can make a lot of requests. If your provider has a lot of events to notify you of, you may be DDoSing your app. Make sure the application can handle the expected size of her webhook.
Difference between API and WebHook
API = {GET, POST, PUT, DELETE};
WebHook = {POST};
In other words, we can say that webhook is the subset of API.
Both webhooks and APIs are useful to establish communication between applications. However, using webhooks instead of APIs to achieve application integration has some distinct advantages and disadvantages.
Webhooks tend to be a better solution if the following are relevant to the system being implemented:
- Webhooks is a good solution for servers which updates data frequently as webhook eliminates unnecessary API calls from the client to the server.
- It provide a better solution for systems that require near real-time data updates. API polls typically run at defined intervals, which can interfere with real-time data updates.
- Provides a better way to sync data in integrations with 3rd party systems or Clients.

In certain other situations, using APIs is preferable to webhooks. Here are some important aspects to consider when using APIs via webhooks:
- APIs allow you to better customize when to query data from the server and how much data to query from the server with throttling. Whereas with webhooks, the server typically decides when to push the data.
- For systems where data is highly volatile (real-time systems, IoT systems, etc.), API-based polling may be a better option as each API call is likely to yield a useful response there is.
- if the REST endpoint ignores webhook messages while it is offline. Data loss happens unless server have a retry mechanism for failed pushes.
Closing Thoughts
I hope this is a comprehensive introduction to webhooks. What I really want you to get out of it is the benefits it can bring to your development game. This sums up added efficiency, the power to scale your apps & easy access to outside functionalities.
The first section of the post used the observer pattern metaphor. In practice, my example comes closer to the pub-sub pattern. The difference is not obvious to everyone, and the complexity cannot be explained.
What did I miss about webhooks? Do you think they are an integral part of web development? Let’s discuss it in the comments below!
Get to know about Rently at https://use.rently.com/
To learn more about Engineering topics visit – https://engineering.rently.com

