|
Getting your Trinity Audio player ready...
|
Developing an application may take a long time, and when it finally comes to distributing it to the stores, you realize it’s not going to be an easy task (at least without any deployment tools). Even if you’re just releasing updates, you must perform each step in the correct order and push to store exacting specifications that vary by platform. We gonna see about fastlane in this blog.

Android:
During the Android app development cycle, whenever you release or update your app you have to assemble the source code into an APK or App Bundle, which you then deploy to the Google Play Store.
On its face, this may seem like a simple process. Still, a lot goes on behind the scenes: signing the package, updating app metadata, adding screenshots, checking descriptions, and updating changelogs among them.
iOS:
iOS is much more complex. We have code signing, running tests, archiving and uploading the build, generating and setting various metadata and screenshots, etc.
Limitations in manual build generation and deployment:
Manual build generation and deployment are time-consuming and need a lot of attention. The following considerations apply when dealing with multiple white-labeled apps.
- Builds should be generated one after the other as the ENV variables have to be configured for each flavor.
- Appropriate Android APK has to be selected during deployment.
- Code signing is hard as the profiles have to be manually configured every time for each flavor.
You should repeat this process whenever you update the app. What if you could automate these to take care of all these submission requirements? Imagine how much time it would save for the team.
This is where the app automation platform fastlane comes in. Another key point and the good news is you can automate these tasks, saving your time for new features and bug fixing. All you have to do is use fastlane.
Fastlane:

fastlane is the easiest way to generate builds, and automate beta deployments and releases for your iOS and Android apps. It handles all tiresome tasks, like dealing with code signing, generating screenshots, and releasing your application.
What can I do with fastlane?
- Save a significant amount of time whenever you push out a new release to the store or beta testing service.
- Connect iOS, Mac, and Android build tools into one workflow (both fastlane and third-party tools).
- Define different deployment lanes which are preconfigured for App Store deployment, beta builds, or testing.
- Deploy from any computer, including a CI server.
- Integrates with all major CI systems (Bitrise, App center, CircleCI, etc.,).
- Never remember any difficult commands, just fastlane.
- Store everything in Git.
- Automatically pass on information from one build step to another.
- Implement a fully working Continuous Delivery process.
- Flexible configuration using a fully customizable Fastfile.
- Integrates with all your existing tools and services (more than 400 integrations).
- Send a notification about the distribution status of the app. (E.g. Google chat space, Slack, Discord, Mail support).
Why Fastlane?
- Easy to set up (just install a Ruby gem).
- Quick setup assistant (documentation) to get started.
- Flexible, with an easy-to-read syntax (most commands have self-descriptive aliases).
- Open Source and free to use.
- Well-maintained and widely adopted(acquired by Google in 2017).
- Automatic renewal process for profiles and certificates.
- Execute lanes as npm scripts.
"scripts": {
"ios:beta": "fastlane ios beta",
"android:beta": "fastlane android beta"
}Fastlane Setup:
- Install fastlane:
sudo gem install fastlane/brew install fastlane
- Initialize fastlane in the project:
fastlane init
- This will create Fastfile, Appfile, and Gemfile.
- Fastfile: It is a configuration file that defines a series of automated tasks to be executed by Fastlane. The Fastfile is essentially a script that describes a set of actions to perform when running a specific command in Fastlane.
- Appfile: It is a configuration file that contains important metadata and configuration information for your app, such as the app identifier, the provisioning profiles, and the certificates required to sign the app. The Appfile is used by Fastlane to automate various tasks such as building, testing, and deploying your app.
- Gemfile: It describes the gem dependencies required to run a Ruby program. Always place the Gemfile in the root of the project directory.
Fastlane actions:
The Fastlane actions are built-in commands (actions) for which you don’t need to install any 3rd party tool or plugin. Below is the list of the most commonly used actions.
Android:
All Gradle-related actions, including building and testing the Android app.
Automate localized screenshots of your Android app on every device.
Uploads app screenshots, metadata, app bundles, and binaries to Google Play. We can also select tracks for builds and promote builds to production.
iOS:
Share one code-signing identity across your development team to simplify your codesigning setup and prevent code-signing issues.
Easy to run tests of your iOS and Mac app on a simulator or connected device.
Automate taking localized screenshots of your iOS apps on every device.
Builds and packages iOS apps and makes it super easy to generate a signed ipa.
The best way to manage your TestFlight testers and builds from your terminal.
Upload and manage app metadata, screenshots, and builds, as well as submit the app for App store review.
Fastlane plugins:
Supports several plugins for automating tasks (i.e. yarn, notification, increment_version_code, etc.,).
Fastlane Continuous Integration:
It works very well in Continuous Integration setups. Also, it integrates effortlessly into existing CI services like Bitrise, Jenkins, CircleCI, GitHub Actions, etc.,
In fact, integrating Fastlane lanes into a continuous integration (CI) workflow allows for streamlined execution of tasks based on Fastlane actions, with minimal need for additional configuration.
Lanes setup:
Add the lanes to the Fastfile like below.
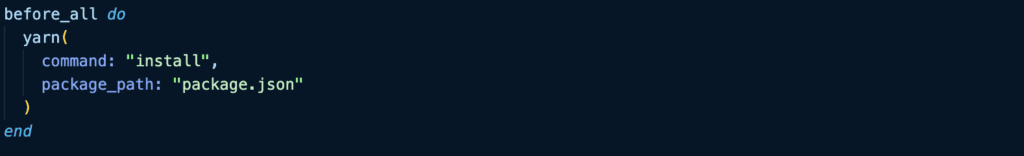
Before all:

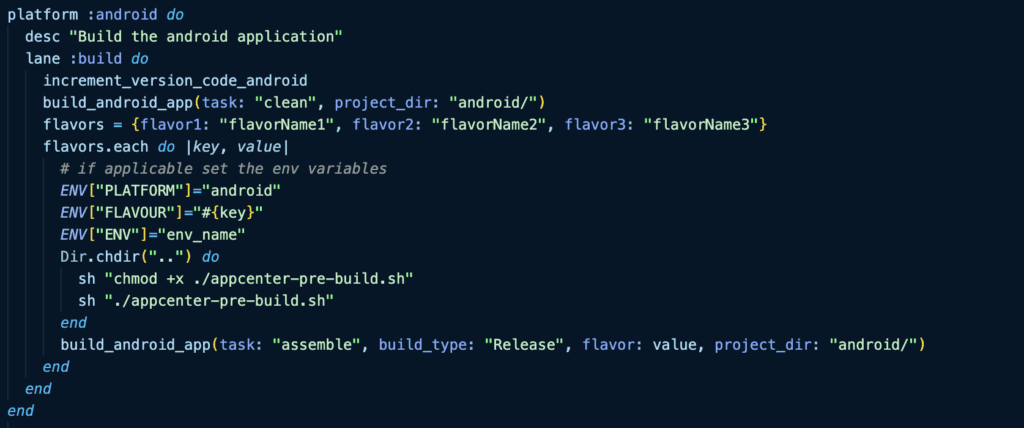
Android:
Build the android application with multiple flavors:

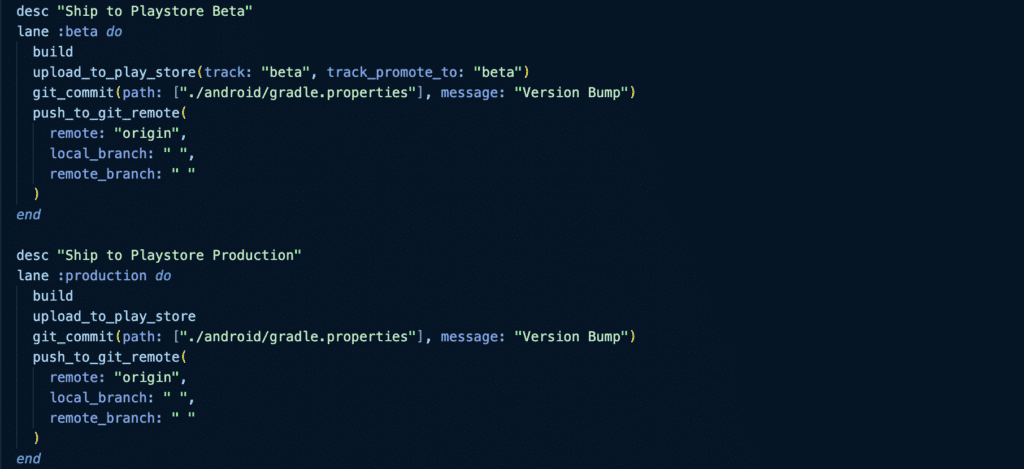
Ship to Playstore Beta and Production:

iOS:
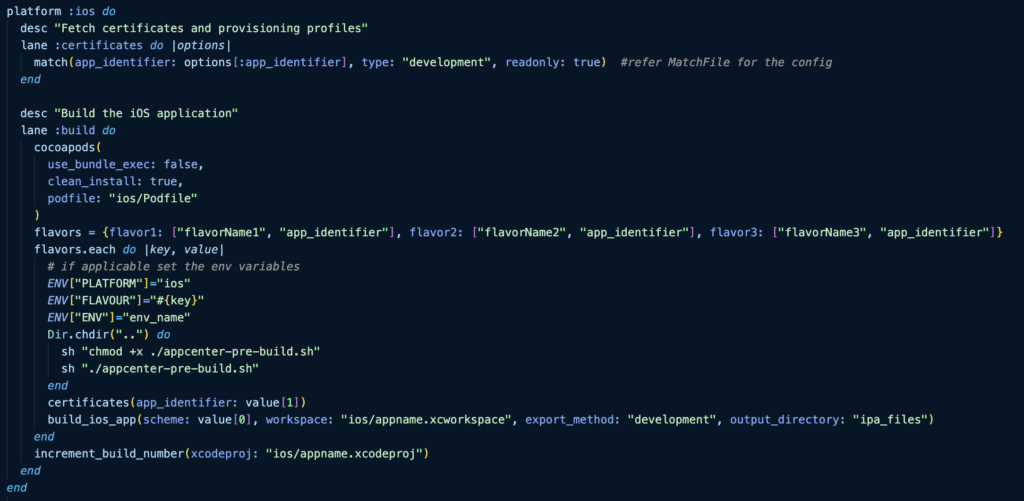
Build the iOS application with multiple flavors:

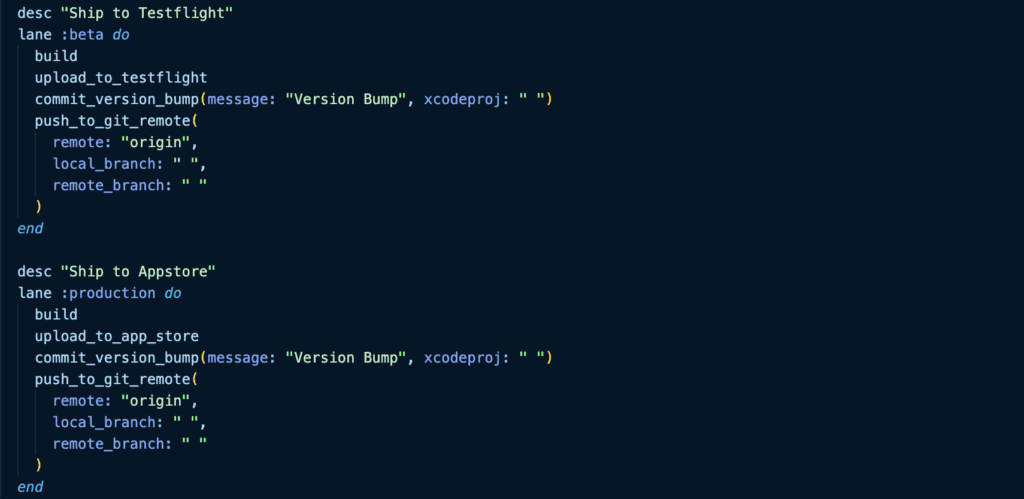
Ship to Testflight and App Store:

What you can achieve with Fastlane?
With Fastlane
Build generation:
- Android:
- Using a single command, 6 flavor APKs are generated in 19.5 minutes along with the yarn clean, yarn install, and setting theme before each flavor in our project.
- iOS:
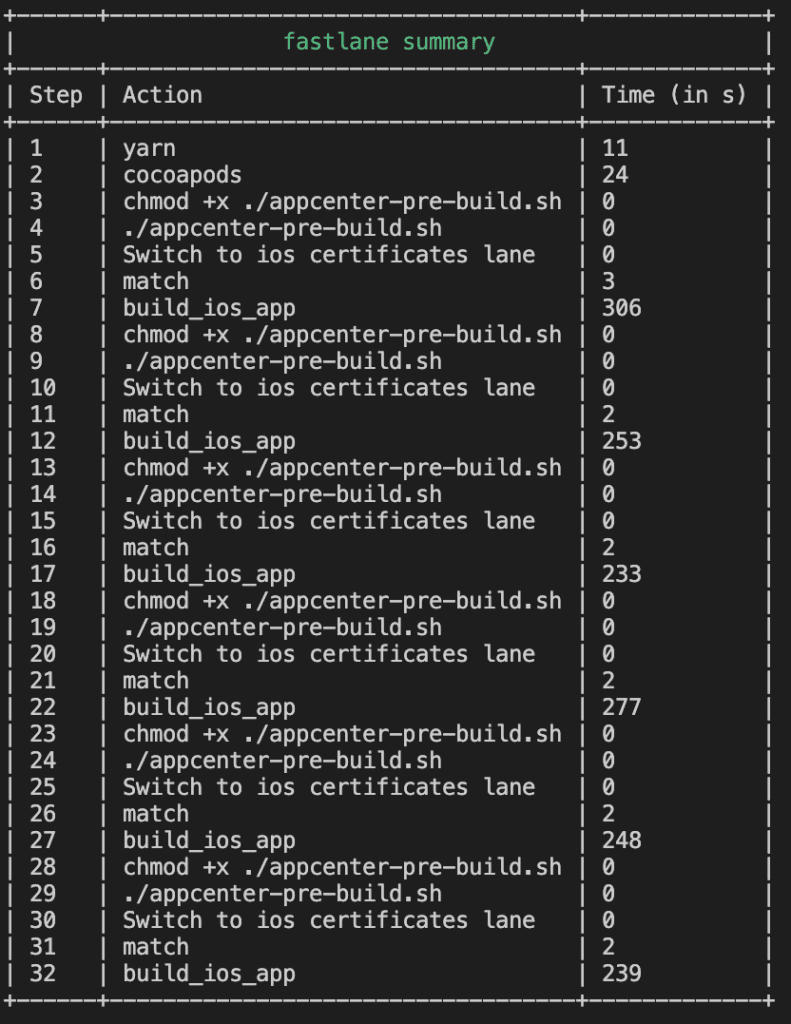
- Using a single command, 6 flavor IPAs are generated in 26 minutes along with the yarn install, pod install, setting theme before each flavor, and code signing (just 3 seconds).
Without Fastlane
Build generation:
- Android:
- Generating APKs one after the other for 6 flavors manually, including all prerequisites takes more than 40 minutes in our project.
- iOS:
- Generating IPAs one after the other for 6 flavors manually, including all prerequisites takes more than 2 hours in our project.
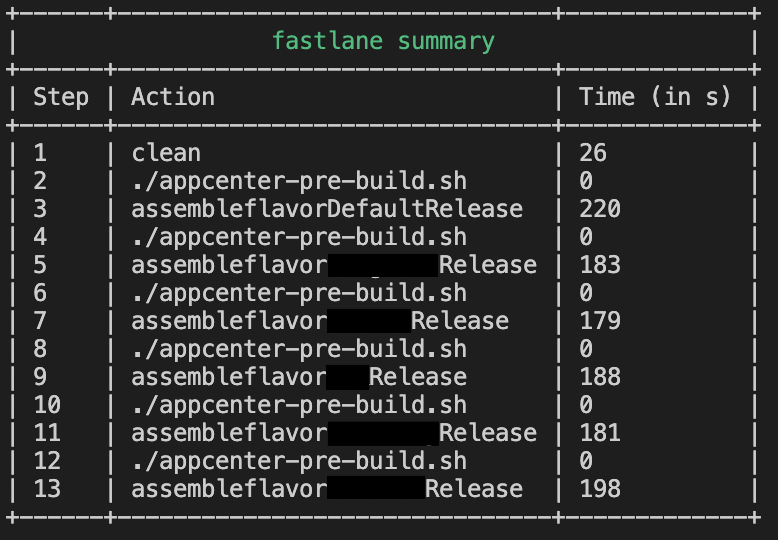
Fastlane Results:
iOS (6 flavors):

Android (6 flavors):

With fastlane in your toolbelt, app building and deployment are made easy and automated, so you can focus on creating great applications.
Happy automating and deploying!
Useful Links & References:
To Read about React Native Push Notifications click here.
To Read about Rect Native Flastlist Alternatives click here.
Get to know about Rently at https://use.rently.com/
Co-Author:

Bharath Karunanidhi
Senior Quality Assurance Engineer | Rently

Software Engineer | Rently