|
Getting your Trinity Audio player ready...
|
Galen is a widely used framework that helps to test the look and feel of the website based on the layout of the webpage. Galen framework comes into the picture when we want to do Responsive Design testing. This framework tests the locations of objects relatively to each other on the page.
Layout testing in Galen is done based on the rules defined in the page spec file saved with .gspec extension.
Page spec file contains two parts say,
- object definitions
- object specs
To know further about how to build the object definitions look into Galen Specs Language Guide.
In this blog, we will see how to generate the object specs for the gspec file automatically for a webpage using Galen page dump.

Galen Page Dump
Galen page dump helps us to generate all the information of the specified objects present on the given web page. The method of generating the Galen page dump can be decided based on which page we are trying to create the page dump for.
For a web-page which does not require any sign-in/login, we can create the page dump via terminal. Otherwise, if it requires sign-in, we can use our automation scripts to take us to the required web-page, and then call the Galen page dump method.
Adding objects definitions
In the first place, Add the object definitions to the .gspec file. This will have locators of elements which we are trying to generate object specs for.
For example, let’s take https://www.saucedemo.com/ website and the locators for this page goes like this,
#Declaring objects with css and xpath locators
@objects
logo xpath //*[@class="login_logo"]
username id user-name
password id password
login id login-button
bot_image xpath //*[@class="bot_column"]Creating Galen Page Dump via terminal
We can now run the Galen dump command via the terminal to create the page dump. Syntax to generate Galen Page Dump via terminal –
galen dump "gspec file" --url "target url" -Dwebdriver.chrome.driver=/usr/bin/chromedriver --size "1024x768" --export "Target location to create the dump folder"This code is an example of how to specify the path of the .gspec file and the target location for the export file.
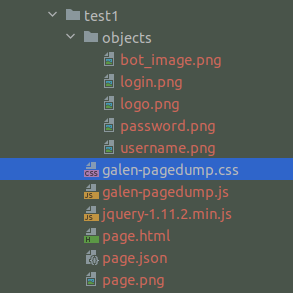
galen dump "..PATH/homepage.gspec" -- url "https://www.saucedemo.com/" -Dwebdriver.chrome.driver=/usr/bin/chromedriver --size "1024x768" --export "..PATH/test1"Now, if the command is successfully executed. The exported file will contain images of all the objects specified in the gspec file in a folder and other files in CSS, js, and JSON formats.
Creating Galen Page Dump via automation testing script
Now let’s see how to create page dump for those web pages which need signing in to reach that specific URL. Our automation workflow has to take us to the exact webpage for which we need to generate the page dump.
In order to achieve this, we need to call the dumpPage method from com.galenframework.api.GalenPageDump. Check the Galen.class file to find this method.
public static void dumpPage(WebDriver driver, String pageName, String specPath, String pageDumpPath) throws IOException {
dumpPage((WebDriver)driver, pageName, specPath, pageDumpPath);
}Adding it to the script,
Galen.dumpPage(driver, "login", “..PATH/homepage.gspec", "..PATH/test1" );As a result, the folder would look like this, containing all the information about the objects we have specified in the gspec file.

Command to generate object spec for GSpec file
Now that we have the dump files created, run the below command to create the spec file. This spec file is the rule for the specified webpage’s layout. Here, we will be using the already generated JSON file to generate the spec. Command to perform the same is,
galen generate "..PATH/page.json" --export "..PATH/result.gspec"Rules generated will now be added to the result.gspec file. And now, copy the object spec to your .gspec file, with this gspec file is complete.
Refer to the below links,
To learn more about Quality Engineering topics visit – https://engineering.rently.com/quality-engineering/
Get to know about Rently at https://use.rently.com/
Associate Product Manager At Rently

