As a software developer, slow Jest tests can be frustrating. They can disrupt your CI/CD pipeline and negatively impact computer performance. However, there are ways to optimize and improve their efficiency. This article explores strategies to speed up Jest test cases and enhance the developer workflow.

To effectively resolve slow running test cases, it’s important to understand their root cause. This article investigates the potential reasons for test lag before presenting solutions.
# Making Network calls inside Test cases
In an ideal world, test cases should always produce consistent results, regardless of the number of times they are run. However, in reality, some test cases may exhibit unpredictable behavior, commonly referred to as flakiness. One common cause of flaky tests is the presence of network calls within the code under test. When testing large projects, where a component makes multiple XHR requests. The best practice is to mock the API calls to avoid triggering network requests during the execution. Failing to properly mock these calls can make tests slow and unreliable. Let’s explore how “jest-offline” can simplify the process of maintaining the predictability of your test cases and save your time.
The thought of manually reviewing thousands of test cases to identify and address network requests may seem daunting. However, there is a more efficient solution. The package “jest-offline” is an effective tool for identifying and preventing network requests in your test suite.
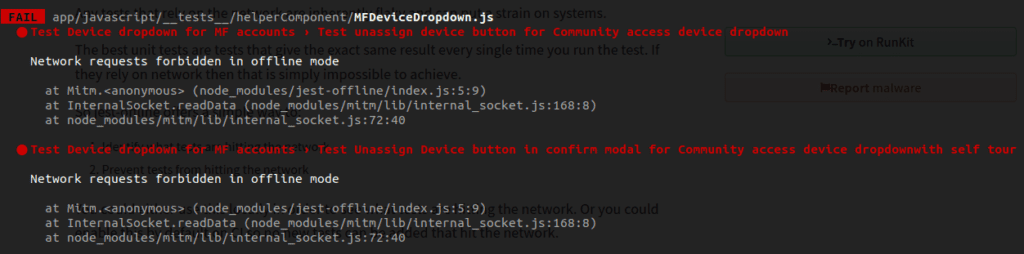
The idea behind “jest-offline” package is straightforward. It blocks network calls during test execution, ensuring that all API calls are properly mocked. By enforcing this rule, jest-offline ensures that if any API calls are not mocked, the test execution will fail.


# Unhandled I/O Operations
Modern websites heavily rely on storage mechanisms such as LocalStorage and CookieStorage to store and track data. If your website utilizes Redux for state management, it’s likely that you are using “redux-persist“. It generally used to maintain consistent data across tabs and sessions. However, these I/O operations are not necessary when running unit test cases and can slow down test execution time.
When running test cases, it’s very important to avoid any I/O operations. They can slow down test execution and make the tests less reliable. Instead, it’s crucial to properly mock all operations to ensure that the tests run smoothly and efficiently
# Unmocked timers
If your codebase contains setTimeout or setInterval functions, and they are not mocked correctly, this can significantly slow down your test cases. One solution for this is to mock all timers properly.
If you are using React Testing Library for test cases, then check out this article for more info – https://testing-library.com/docs/using-fake-timers/
# Not having Jest@latest + Node@latest setup
Over the years, Jest has undergone various performance improvements that can significantly boost the speed of test execution. One way to take advantage of these improvements is to have the latest version of Node installed in your project. Also it sould be configured with the latest version of Jest.
# Identify Slow Tests
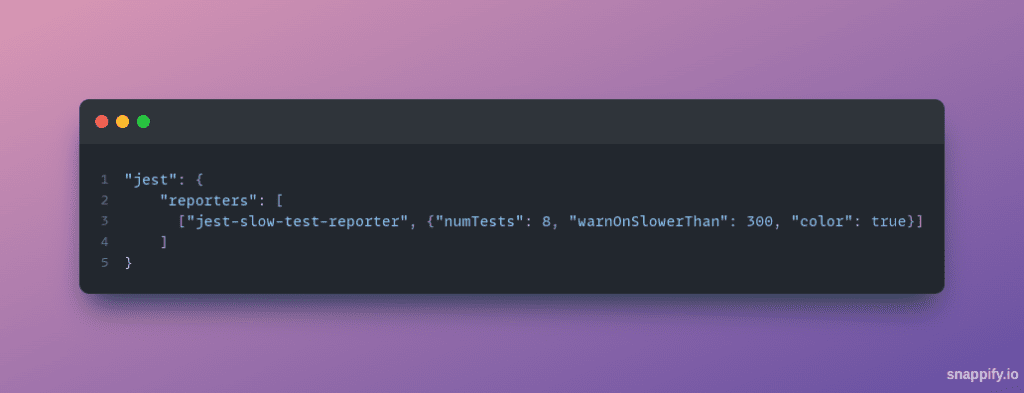
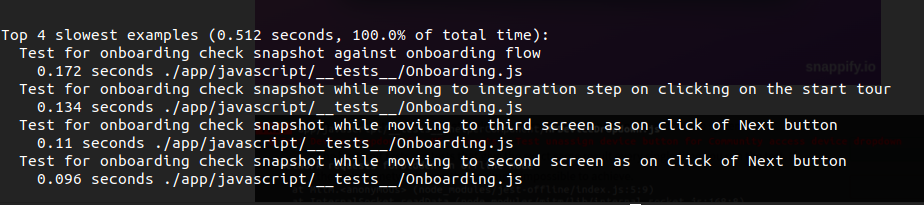
Identifying slow tests in your codebase is crucial for improving the overall performance of your test suite. In fact, the top 10 slowest tests can take up to 80% of the execution time. One tool that can assist with this task is “jest-slow-test-reporter“. It can provide a report of the list of slowest tests in your suite. By using this tool, you can pinpoint which tests need optimization and make targeted improvements.


# Prevent memory leak
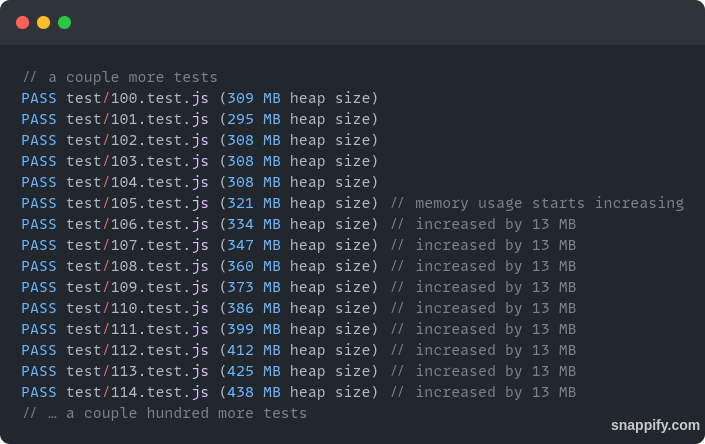
Jest tests can lead to memory leaks when they fail to reset native modules. As a result, there will be persistence in memory between tests. To maintain stability and performance, it’s important to prevent and detect these leaks. A familiar error that may occur looks like this FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory.
Fortunately, it’s easy to determine if your tests are leaking. You can run your tests with the options --runInBand and --logHeapUsage to report on the memory usage as your tests run.

In short, memory leaks can be difficult to detect. To avoid issues, always clean up after mocking and fix memory leaks in your projects.
# Having parallel test cases
Jest is a powerful testing framework that can perform well on modern multi-core computers with fast I/O speeds. However, when running on a continuous integration (CI) environment with limited configurations, Jest may experience lag. Luckily, Jest offers a few arguments that can be used to configure the number of workers. This can significantly improve performance.
--runInBand – We can have parallel test cases in the local but with the limited configuration CI env. Sometimes it’s not a good idea to have parallel test cases in CI env. One way to deal with this issue is to speed up to 50% and run the tests sequentially.
--maxWorkers=75% – This config is useful for local development purposes where we have fast processors. This argument can run the test cases parallelly with 75% speed.
--silent -Tthe performance improvement is less for this config. It will help to omit all the unnecessary logs and can provide a clean readable output.
Conclusion:
In conclusion, laggy test cases can be a frustrating obstacle in the software development process. However, by implementing the strategies discussed in this blog post. You can significantly improve the performance of your test suite. Remember to keep your environment updated and always strive to identify and address the root causes of slow tests. By following these guidelines, you can ensure that your test suite runs smoothly and efficiently, saving valuable time and resources.
References:
- https://itnext.io/how-to-make-your-sluggish-jest-v23-tests-go-faster-1d4f3388bcdd
- https://blog.devgenius.io/make-your-jest-tests-upto-10x-faster-d751b3428ded
Thanks for reading!!
To learn more about Engineering topics visit – https://engineering.rently.com/
Get to know about Rently at https://use.rently.com/
Associate Tech Lead, Rently


It’s a great content and well understandable by screenshots as well !!